Safari 4 CSS Video Effects
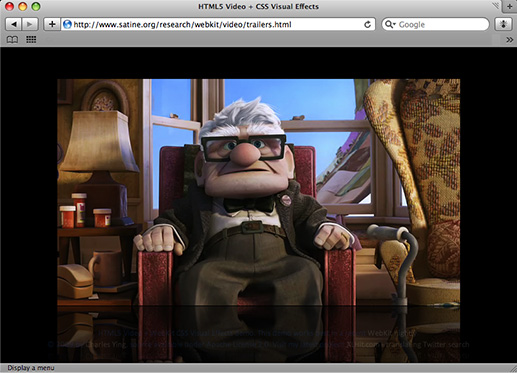
Thursday, June 4th, 2009If you have a recent browser build of WebKit nightly, you’re going to love this movie trailers demo I’ve been hacking on. Click on the image above, select a movie trailer, and check out Safari 4’s video reflections using CSS Effects. Recent WebKit nightlies with the latest QuickTime installed give the best experience, with flawless transitioned video reflections. Safari 4 Beta also provides a decent experience, but doesn’t transition reflections.
What you are seeing is:
- A WebKit reflection applied to a HTML5 video tag. It’s also just 1 line of CSS, and the same reflection is applied to the movie poster thumbnails as well:
-webkit-box-reflect: below 1 -webkit-gradient(linear, left top, left bottom, color-stop(0.5, transparent), color-stop(1.0, rgba(255, 255, 255, 0.5)));
HTML5 video events, “loadstart” and “finished” which then change the page state.
CSS Transitions handle all of the animation, so my code simply adds and removes the “darker” class to make the text and the movie thumbnails fade out while the video is playing. Things like stopping the video before it fully fades in just works.
Up until Safari 4, video reflections had not been working very smoothly. But times sure have changed.
I should note that video reflections are really tough to do, especially in a web browser. Flash makes it somewhat possible, but not easy, and certainly not as fast as what you see here. And I hope this example gives you a taste of what a cinematic user experience might look like in a web browser.
You may also be interested in my post on CSS CoverFlow, complete with snapping, physics, and perspective correct 3D.